- 09/02
- 2022
-
QQ扫一扫

-
Vision小助手
(CMVU)
一、关于深色模式下的颜色应用
(一)色彩应用
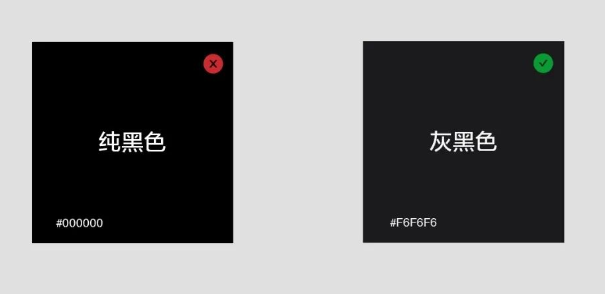
1、避免使用纯黑色值
随着人类将更多时间用在与科技产品的互动上,暗色模式为我们接触数字世界提供了一种更轻松的方式。通常情况下,这些主题更具吸引力,适合专门用户。
暗色模式的创建是为了减少所有东西发出的亮度,从你的桌面、笔记本电脑,到你的智能手机和智能手表。暗色模式利用视觉人体工程学设计,通过调整亮度适应当前的照明条件,减轻眼睛疲劳。此外,许多暗色模式产品在节省电池寿命方面也很出色。
深色模式并不意味着在纯黑背景上使用纯白色文本,而为何不使用#000000纯黑色值作为大面积背景,原因在于现阶段智能手机多采用OLED屏幕,当我们设定界面颜色为纯黑色值时,屏幕集成中的发光管是不会点亮的,而在进行界面操作时,发光管则会因为滑动到有色部分而被点亮。同时,纯黑与纯白的高对比度也会使用户很难适应这两种色彩亮度,引起用户视觉疲劳。

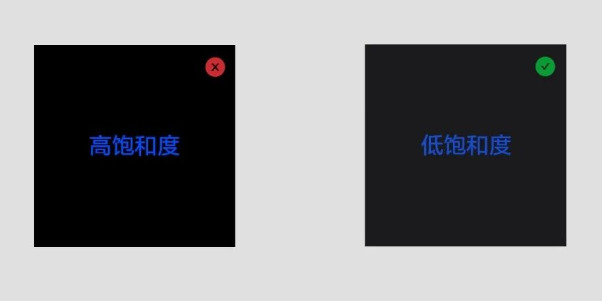
2、选择低饱和度色彩
因此,在“深色模式”中,主色调一定不要采用饱和色彩。建议使用浅色调(色调控制在50至200范围内),从而让页面内容在“深色模式”下具有更佳可读性。浅色调不仅不会影响用户体验 ,还会在不造成眼睛疲劳的前提下保持恰当的反差。在“深色模式”中采用饱和色彩,会降低用户的可读性(如左图);建议采用浅色调,保证基本的可读性(如右图)。

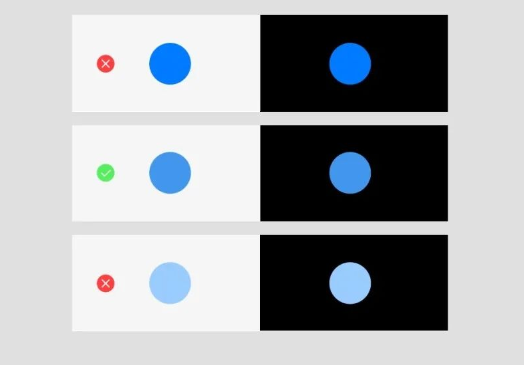
3、合理使用彩色
在深色模式下,大面积的彩色使用会破坏暗色平衡,使用户产生刺眼感和疲劳感。可以看到下图同一颜色的深浅模式对比中:第一组在浅色界面较突出,第三组在深色界面中较突出,第二组则在深浅界面突出程度相差不多,所以在设计深色模式时应该充分考虑在深浅底色上,色彩指示效果是否能保持一致。

(二)维持指示性
深色模式不是简单地将浅色模式的颜色翻转,而是应该保证在暗色模式下信息展示层级也可以保持视觉提示的准确性。
我们在浅色模式中想要突出的信息与元素,在深色模式时同样应该是突出的。作为背景色,深色模式遵循的设计规则应该是离我们越近的元素颜色越浅,越远的颜色越深,用不同的色彩来模拟浅色模式下的层级概念。
(三)辅助色的应用
辅助色在深色模式中亦是用来区分层级关系的重要部分(如下图的下拉菜单设计),比如辅助色中的分割线色值界定,不论是用分割线区分层级或是用底色区分层级,在屏幕亮度调暗时或色彩对比度较小时都有可能会“消失”,深色模式下,相较于分隔线与投影,较优的处理方式是在交互层面设计更好的信息层级区分,这样即使在看不清分割线的情况下依旧可以保持可读性。
而且深色模式拥有一个天然的优势,那就是焦点突出。一些亮色在深色的背景下会更加醒目,宛如黑暗中的火光。我们完全可以以一个远小于正常模式下的动效、色彩变化吸引到更多的用户注意。
二、关于文字
关于深色模式下的文字使用,老生常谈的就是对比度了,这里就要引入一个新的名词“WCAG”,WCAG全称为Web内容无障碍指南,其中包含分为可感知性、可操作性、可理解性、可兼容性和一致性五大类的相关建议。WCAG规定为了确保文字的可读性,对比度需要符合WCAG的AA级与AAA级标准。
· AA级对比度要求如下:
文本和文本图像的视觉呈现具有至少 4.5:1 的对比度
大文本(加粗14pt/普通18pt及以上)和大文本图像对比度至少为3:1
· AAA级对比度要求更高,要求如下:
文本和文本图像的视觉呈现具有至少7:1 的对比度
大文本(加粗14pt/普通18pt及以上)和大文本图像对比度至少为4.5:1

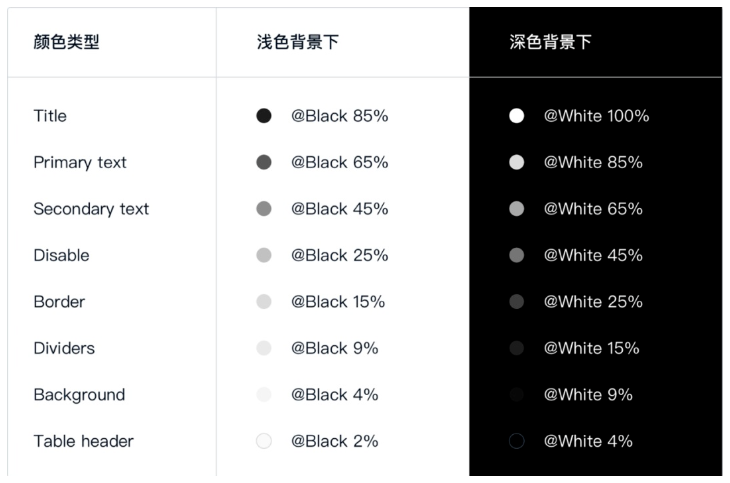
为了适配深色模式,建议字色采用某个固定色值,字色的层级仅靠透明度进行区分,如下图:

深色底色和白色文字、数据内容的对比, 大家都知道黑白对比是最明显的,由深色底色和白色的字体组成的界面,会让使用者的眼睛非常疲劳,看久了会非常难受,所以设计深色界面的时候需要把字体的颜色饱和度也降低。

三、关于icon
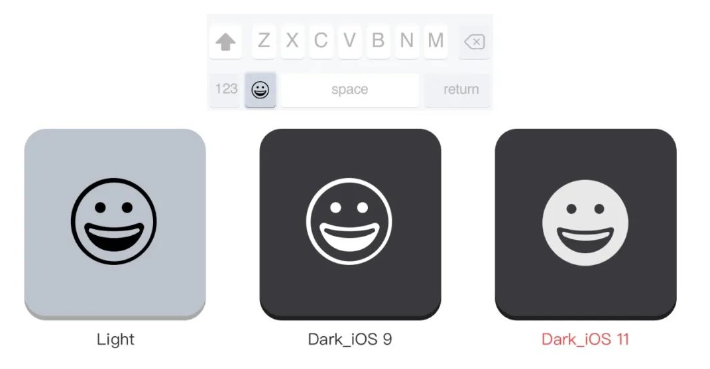
在深色模式中,icon 的表现上建议不要直接翻转颜色或者保持原样,不同的 icon 需要进行针对性的处理。白色背景可以更好地表现出形状,人的大脑可以将白色脑补成图形的一部分。然而在暗黑模式下,这种作用消失了,人脑更倾向于认为这些空白的部分是镂空的,如下图:在 iOS9 上,苹果公司采用的办法是将浅色模式下的线性图标颜色反转,拿到深色界面下使用。等到了 iOS11,苹果公司将这个图标在暗黑模式下改成了面性图标。

同时,深色模式应该避免使用特别鲜艳的颜色,较高的明度和饱和度会与深色背景形成强烈的对比,让页面的可读性变差并加深刺激。在由浅变深的过程中,几乎改变了界面中所有图标的颜色。界面里面的图标和主题按钮的色彩,在色相、饱和度上都没有变化,但是明度被不同程度的降低,保证了在不同光照条件下的内容的可读性。
这是深色模式中处理色彩的一种方法,虽然在浅色面中,我们更喜欢鲜艳的颜色,但明度低的颜色更适合深色主题。匹配这两个模式另一个比较好的方法是创建互补的色板。
四、关于button
关于按钮点击态的问题。在我们设计界面的时候,按钮的点击态通常都是模拟现实的按钮按下的状态做了加深处理。但是在暗黑模式下,就要考虑加深是否能有效传达点击反馈。因此我们可以在按钮边缘增加闪烁效果,来增强暗色模式下的按钮反馈效果。

五、关于阴影
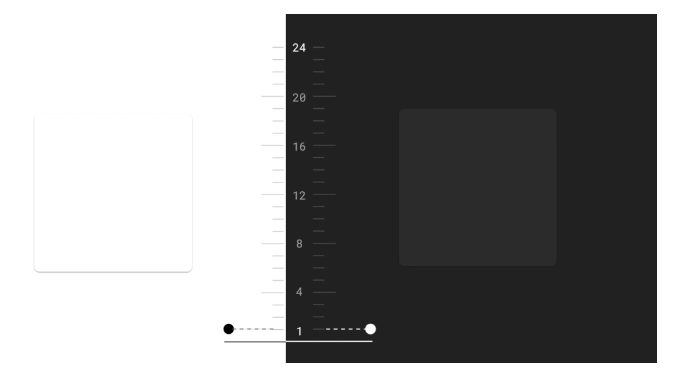
在浅色模式下,设计师会将阴影作为表达高度的工具。然而,在深色(黑暗)模式下,阴影并不那么可靠。更重要的是,它们感觉不自然——在黑暗的环境中没有光源。相反,我们可以运用层次高度。层次越高,表面变得越浅。如果您仍想使用阴影,请坚持使用深灰色作为背景色。与真正的黑色相比,深灰色表面可以更好地表达对比度、高度和深度。

六、关于第三方产品图
对于第三方不可控的图片,为图片加一层黑色遮罩是一种较好的选择,这样用户在浏览时眼睛会感到更加舒适,在图片多且高对比度的场景下,用这种处理方式,在保证易读性的同时,也可以降低用户的使用疲劳感。
总结
深色模式的实用性有多少,每个人看法也不一样。尽管深色模式的界面可能不像浅色模式那样观感清晰,但深色模式的界面却具有一定的魅力,可以让人联想到新颖、高端、精致、神秘、力量、奢华这些词。深色模式仍然有很多东西值得我们去探索,但无论是深色模式还是浅色模式,以用户的可读性和易读性为前提进行设计,才能更好地为用户服务,提升用户的使用体验!
